Loading...
Loading...
ユーザビリティ向上、SEO対策に!
スマートフォンからのサイト閲覧のほうが主流となってきた昨今、検索エンジンもモバイルフレンドリーであるかを評価基準に追加しました。加えて、スマートフォンでアクセスしたユーザーの閲覧のしやすさを考えると、スマートフォン対応の重要性は増しております。
現在、スマホ最適化の方法は、大きく2つの対応方法があります。デバイスごとに個別対応を行うアダプティブデザイン(スマホ専用サイト構築)。マルチデバイス対応であり、ワンソースでWebサイトを構築するレスポンシブデザイン。これらのスマホ最適化の方法におけるメリット、デメリットについてもご紹介しております。御社に合った方法で対策をご検討ください。

2016年の3月の消費動向調査によると、スマホの普及率は67.4 %(前年度比6.8ポイント増)となり、スマホ以外の普及率を逆転しました。切替が進む中で実際のアクセスで調査すると、業種にもよりますが平均して60~70% がモバイルからのアクセスとなっています。
すでにネットアクセスの主役はモバイルというわけです。
検索エンジンもこの流れを無視できるわけがなく、モバイルフレンドリーであるかどうかを評価基準に追加しました。
まずは、以下のURLより御社のホームページがどのように検索エンジンから評価を受けているかをチェックしてください!URLを入力して「分析」をクリックするだけでチェックできます。
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
スマホ最適化と一言で言っても方法は様々です。
例えば、既存のPCサイトはそのまま残して新たにスマートフォンサイトだけを構築することも可能ですので、お客様の状況やご予算に合わせて、最適な方法にてご提案させていただきます。
方法は大きく分けて2 パターンあります。
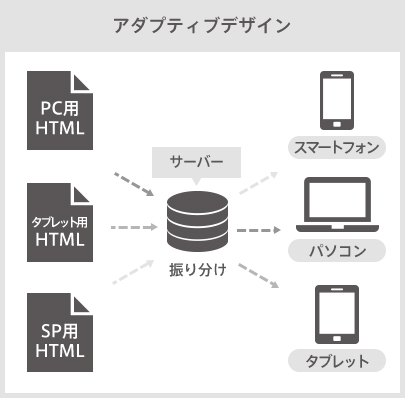
アダプティブデザイン:PC とスマートフォン個別のHTML で構成し、サーバ側でアクセスした端末でHTML を振り分ける
レスポンシブデザイン:一つのHTML でアクセスされたウィンドウサイズでデザインが変化する
それぞれを図解すると下記のようになります。


同じ、モバイルフレンドリーのためのスマートフォンサイト制作の方法ですが、
それぞれにメリットとデメリットがあります。
| アダプティブデザイン | レスポンシブデザイン | |
|---|---|---|
| メリット | ・HTMLが個別のため、PCとスマートフォンでレイアウトなどのデザイン的な制限はありません。 ・それぞれに最適なソースコードで設計できるためページ読み込み速度は速いです。 ・現在のPCサイトをそのまま残すことができます。 |
・一つのHTMLで管理するため、更新などは1か所対応すればす べてのデバイスに反映されます。 ・スマートフォン以外の様々なデバイスに最適化されます。 ・Googleはこちらの方法を推奨しています。 ・新デバイスが出た時も対応作業は安価で対応できます。 |
| デメリット | ・更新時はそれぞれのHTMLに反映する必要があります。 ・タブレット端末はPC、スマートフォン版のいずれかが表示されます。 ・各デバイスに対応させるには新たにHTMLを追加する必要があります。 |
・様々なデバイスへの対応を考慮する必要がありレイアウトなどのデザイン的な部分で制限があります。 ・すべてのファイルを呼び出すため、実際に表示されているデバイス以外で使用するファイルも呼び出してしまうためページ 読み込み速度は多少遅くなります。 ・現在のPCサイトのソースコードをすべて変更する必要があります。 ・作業ボリュームは増えるので、費用はかかります。 |