Loading...
Loading...
ホームページ制作、ランディングページ制作の制作実績多数!
WEBマーケティングのことなら株式会社ロックビルにお任せください。
マルチデバイス対応のホームページ制作
PC,スマホ対応!タブレット対応も可能
モバイルアクセスが主流となっている今、ホームページ制作もモバイルファーストへと移行しつつあります。ワンソースでWebサイトを管理でき、PC、スマホ、タブレットに対応可能なマルチデバイス対応のレスポンシブサイトを制作します。これからホームページをリニューアルしようと検討されている企業様につきましては、是非こちらの方法をご検討ください。レスポンシブデザインでは、モバイルデザインに合わせたコンテンツでPCサイトのデザインを構築します。個別デバイス対応のスマホサイト制作(アダプティブデザイン)についてもご対応しております。

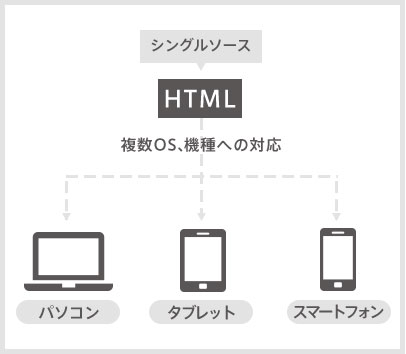
レスポンシブデザインは、アクセス元のデバイスに関わらず、いかなるディスプレイサイズでも、文字、画像などのサイズ、レイアウトを変更して同じコンテンツを閲覧できるようにします。それぞれのデバイスごとに個別のHTMLとCSS、Javascriptを書くのではなく、1つのHTMLとCSS、Javascriptのソースでさまざまなデバイスに最適な表示をします。
レスポンシブサイトにするメリットは、何と言っても更新・管理のしやすさです。
更新の際はHTMLを更新するだけで、全てに適用されます。
当社では、レスポンシブデザインでのウェブサイト制作を推奨しております。
ユーザーからの理解を得られるウェブサイトとするために、ユーザビリティを考慮したサイト設計・コンテンツ設計を心がけ、モバイルフレンドリーなサイトを構築しましょう。
今から新規でホームページを構築したい
様々なデバイスで
同じコンテンツを表示したい
モバイルファーストでサイト構築したい
更新頻度が多い
PCもこのタイミングで
フルリニューアルしたい
今後出てくるであろう
新たなデバイスにも素早く対応したい
モバイルフレンドリーなホームページが主流の今、
時代のニーズに合ったレスポンシブサイト制作をご提案いたします。