Loading...
Loading...
ホームページ制作、ランディングページ制作の制作実績多数!
WEBマーケティングのことなら株式会社ロックビルにお任せください。
制限のないスマートフォンサイトを構築
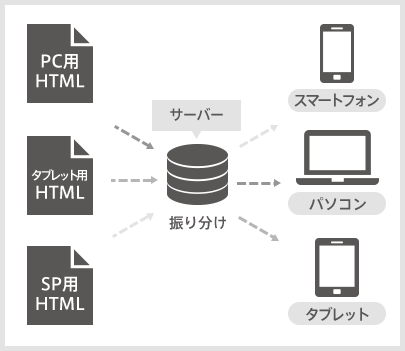
個別HTMLでの構築となるため、それぞれのデバイスに最適なコンテンツで構成できます。既存のPCホームページをそのまま残すこともできますので、大規模なリニューアルを行わずに、スマートフォン対応ができる方法です。
上記のようにデバイスごとに最適化を行う構築方法をアダプティブデザインと呼びます。スマートフォンサイトだけを制作したいというニーズにお応えするサービスです。
マルチデバイス対応のレスポンシブデザインについてもご対応しております。

アダプティブデザインは、アクセス元デバイスのディスプレイサイズによって、文字、画像などのサイズ、レイアウトを変更して最適なコンテンツを閲覧できるようにします。
それぞれのデバイスごとに個別のHTMLとCSS、Javascriptを書くので、不要なソースコードはなく読み込みスピードも含めて、デバイスに最適化されます。
現在、モバイルへの対応が必須と言われる中、スマートフォンへの対応は当たり前の世の中になってきました。その方法の1つがこちらでご紹介をしている方法となります。まだスマホ対応ができていない方、これから検討している方は、是非この機会に対策を行ってはいかがでしょうか。
既存のPC サイトは残したい
デバイスごとにコンテンツを変えたい
安価にスマートフォン対応がしたい
更新頻度はあまりない
急ぎでスマートフォンサイトを構築したい
ページ読み込みスピードは重要
個別スマホ対応、個別タブレット対応ならお任せください!
マルチデバイス対応が可能なWebサイトを構築します。