Loading...
Loading...
ホームページ制作、ランディングページ制作の制作実績多数!
WEBマーケティングのことなら株式会社ロックビルにお任せください。
投稿日:2023年12月08日

新しいウェブサイトを立ち上げたい、または既存のサイトをリニューアルしたいとお考えのウェブご担当者様へ、
一見当たり前のように思える余白の重要性、その種類や背景について、詳しく解説します。
「マージン」とは、別名「ホワイトスペース」や「ネガティブスペース」とも呼ばれ、
ウェブページにおける余白の部分を指します。
一般的には何も描かれていない、または配置されていない部分とされますが、
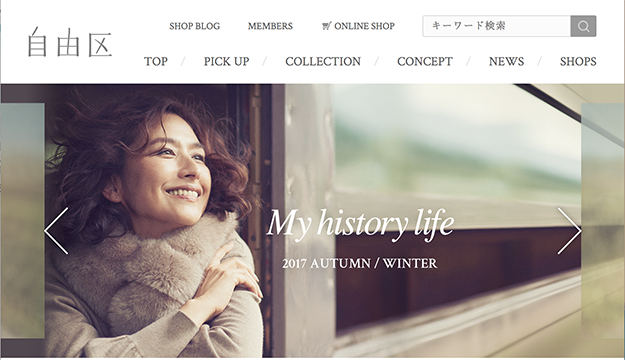
例えば、以下のウェブサイトのように「空間的に何もない部分」としても捉えることができます。

現在では「余白」の重要性が自明のように思えますが、余白を多用し、洗練されたデザインを実現したのは1920年代にさかのぼります。

この流れを作ったのは、ドイツのタイポグラフィー・カリグラファー、ヤン・ツィヒョルトによる「タイポグラフィー運動」です。
エディトリアルデザインのモダニズムの源流とも言えるこの運動では、以下のような原則が推奨されました。
1930年代には、アメリカのタイポグラファー、ビートリス・ヴァルデが
「クリスタルゴブレット」というエッセイで
余白に関する初期の概念を述べています。
透明なクリスタルゴブレット(ホワイトスペース)にワインを注ぐことで、ワインの美しさが際立つという意味です。
余白の重要性を理解していれば、模様でワインを隠さず、その美しさを際立たせる方が良いということです。
余白に関する歴史を振り返ることで、その重要性について深く理解できるでしょう。
余白のスペースをバランス良く配置を決めることで、Webサイト全体の情報が伝わりやすくなります。
ユーザーは得たい情報だけを短い時間で求めているので、ざっくりとWebサイト全体に目を通して、
自分が得たいコンテンツを探します。
余白のスペースをとったことによって必要なコンテンツのグループを見つけやすくなれば、余白は十分に役立っているといえます。
文字と文字の間、行と行の間に適切なスペースをあけることができれば、読みやすくなります。
ユーザーはできるだけ、短い時間で苦労なくコンテンツを読みたがっているので、読みやすくするために
余白のスペースをとることが、非常に重要です。

※自由区 -ONWARD-から引用
適切な余白の確保は、ウェブサイトの全体的な印象を一新させます。
余白を増やし、不必要な要素を排除することで、サイトはより洗練され、整理された印象を与えます。
トップページにある余計なバナーやポップアップ、不要なアニメーションなどを削除することも、効果的な手段の一つです。
「余白」と一口に言っても、その種類は多岐にわたります。
デザインに余白を効果的に取り入れるために、その種類を理解しましょう。
マクロスペースは、複数の要素が存在する際に用いられる手法です。
特に強調したいオブジェクトの周囲に大きな空白を配置し、注目を集めます。
これにより、サイトの流れや重要な部分がユーザーに明確に伝わります。
マイクロスペースは、要素と要素の間の小さなスペースを指します。
テキスト間、行間、パディングやマージンなどのリズムを含むスペースがこれに該当します。
アクティブスペースは、余白を利用してユーザーの注意を特定のオブジェクトに集中させるためのスペースです。
これを活用することで、ユーザーの認知を高め、可視性を向上させることができます。
パッシブスペースは、バナーの厚みや文字間などの細かい余白を指します。
主に読みやすさを向上させるために使用されます。
大胆なアクティブスペースの使用に注目が集まりがちですが、パッシブスペースの繊細な配置こそが、視認性を高める重要な要素です。
これまでに、ウェブデザインにおける「余白」の重要性、歴史、種類についてご紹介しました。
最初は余白の多さに違和感を覚えるかもしれませんが、積極的に余白を取り入れることで、サイト全体の情報がユーザーに伝わりやすくなり、
コンテンツの読みやすさが向上し、全体的に洗練されたデザインになるでしょう。
最後までお読みいただき、ありがとうございました。