Loading...
Loading...
投稿日:2023年11月16日

ランディングページは、WEBマーケティング戦略において最も手軽に始められる方法の一つとされています。
しかし、成果を出すのはそれほど簡単ではありません。
ランディングページは、目標のコンバージョンを達成するために、数多くのWEB広告やコンテンツの中からユーザーの注意を引き、行動を促すことが求められます。
情報をただ集めてランディングページを作成しても、成果に結びつくことは少ないのが現実です。
この記事では、成果の出るランディングページを制作するために知っておくべき全体的な工程と、
その制作過程で抑えるべき重要ポイントをご紹介します。

まずは、準備段階の目標設定とコンバージョン設計の工程をみていきましょう。
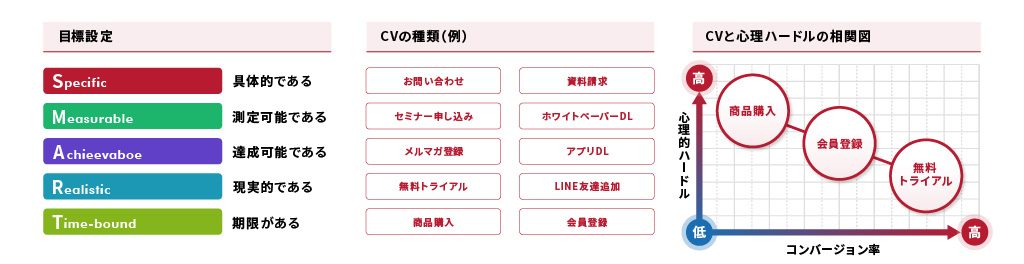
ランディングページ制作前には、必ず目標を設定することが重要です。これはランディングページに限らず、マーケティングを行うにあたって、目標を設定することは非常に重要です。設定する目標は、具体的で測定可能、実現可能、関連性があり、期限を設けられる(SMART基準)ものでなければなりません。たとえば、「来月末までにオンラインショップの売上を20%増加させる」というような目標です。
目標設定ができたら、次は適切なコンバージョン設定です。コンバージョンとはユーザーにしてほしい行動を設定します。具体例としては、購入、サインアップ、ダウンロードなどが考えられます。適切なコンバージョンを設定することは、ビジネスの目標をデジタルマーケティングの目標に変換する過程で不可欠です。コンバージョンをトラッキングすることで、マーケティングのパフォーマンスを評価し、費用対効果を計測することができます。
コンバージョン設計時に注意するべきことは、コンバージョンに至るまでに心理的なハードルが発生することです。心理的なハードルは、価格への懸念や信頼の欠如、情報の不足などが原因で生じます。
重要なことは、ユーザーがコンバージョンするまでに心理的な障壁を視覚化し、それらをいかにして下げるか、または取り除くことが求められます。

次はリサーチの工程になります。
このステップを怠ると、望ましい成果が得られなくなる可能性があるため、重要な工程です。それではリサーチの工程を詳しく解説していきます!
リサーチを始めるにあたり、最初のステップとしては顧客の理解を深めることから取り掛かります。ターゲットを理解するためには、ペルソナの作成が効果的です。
ペルソナとは、理想的な顧客の架空のプロフィールで、その人物の背景、興味、行動パターンを包含します。このペルソナを使って、マーケティング戦略やコンテンツ作成を行うことで、ユーザーにより響くメッセージを届けることができます。
次のステップでは、競合他社のLPを分析することです。
競合他社のランディングページ(LP)を分析することで、市場における自社の立ち位置を理解し、差別化を図るうえで重要です。競合他社のLPのデザイン、コンテンツ、ユーザージャーニー、コンバージョン戦略を分析し、それらの有効な点を取り入れ、不十分な点を改善することで、自社のLPを最適化します。
リサーチの最後に重要なのが、ポジション分析を行うことです。ポジション分析とは、自社のブランドや製品が市場のどのセグメントを占めているかを把握することです。これにより、USP(ユニークセリングポイント)を強化し、差別化されたマーケティング戦略を展開するための洞察を得ます。

次にリサーチした情報を基にコンテンツの企画を立てていきます。
コンテンツ企画のポイントを解説します。
これまでにリサーチした情報からUSPの整理をしましょう。
ユニークセリングポイント(USP)は、競合からあなたの製品やサービスを区別する独自の価値です。USPを明確にすることで、ターゲットに対してなぜあなたのオファーが最適なのかを伝えるために不可欠です。USPの整理では、製品の機能、提供する利益、解決可能な特定の問題、および顧客の感情に訴える要素に焦点を当てます。このプロセスは、市場調査、顧客フィードバック、および競合分析に基づいて行います。
USPの整理ができたら、次に行うのが訴求軸の設定を行います。訴求軸とは、ランディングページ内で”なに”を重点的に訴求するかという方向性です。例えば、競合分析から他社と比較して、価格面で優位性がある場合、価格の優位性を重点に訴求していくなどです。ただし、ユーザーのニーズと照らし合わせて訴求軸を設定していく必要があります。
訴求軸も決定したら、次のステップはシナリオ設計になります。
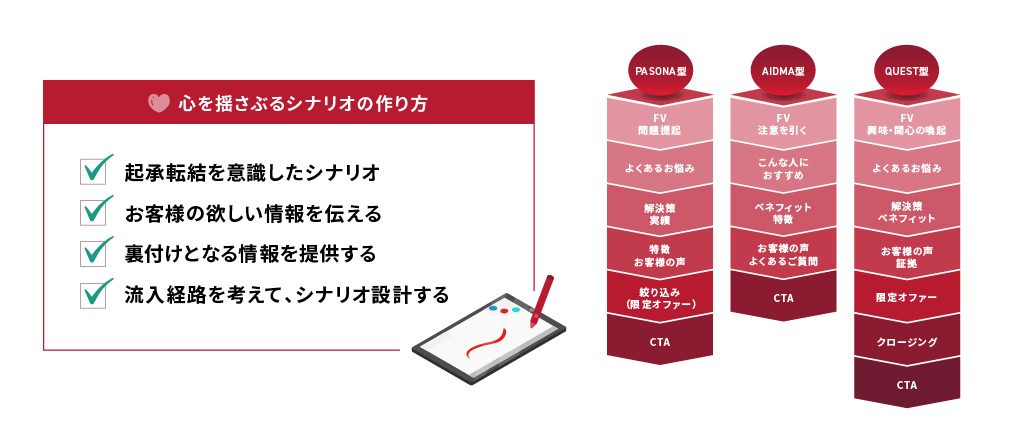
シナリオ設計では、ユーザーがランディングページに訪れた瞬間から、コンバージョンに至るまでの情報訴求の流れを設計します。お客様が求める情報(効果)を先に提示し、その効果を裏付ける魅力的な情報を提供しつつ、彼らが情報を探求する理由や使用する検索キーワードを考慮して、起承転結を取り入れたシナリオを作成しましょう。

企画の工程が完了したら、次は情報構成に取り掛かります。
ランディングページ制作における最も重要な工程 となります。
こちらでは情報構成のポイントを解説します。
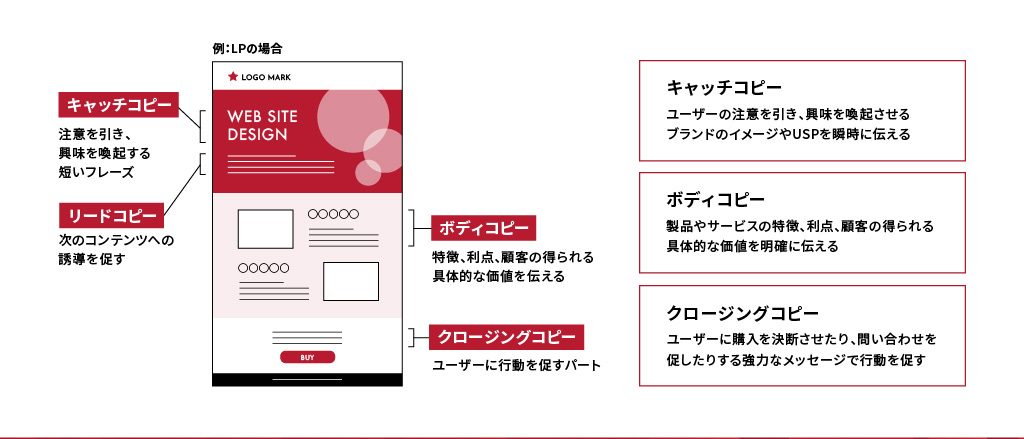
キャッチコピーは、ユーザーの注意を引き、興味を喚起する短いフレーズです。ベストは強力で記憶に残りやすく、ブランドのイメージやUSPを瞬時に伝える必要があります。キャッチコピーの出来次第でユーザーがランディングページを読み進めてくれるかどうかが決まるため、キャッチコピーを考える際には細心の注意を払いましょう!
ボディコピーは、キャッチコピーによって引きつけられたユーザーに提供する、詳細な情報の本文です。この部分では、製品やサービスの特徴、利点、顧客の得られる具体的な価値を明確に伝えます。読みやすさと理解しやすさを確保しつつ、説得力のあるストーリーテリングを用いて情報を提供します。
クロージングは、ランディングページの最下部でユーザーに対して、行動を促すパートです。このメッセージでは、ユーザーに購入を決断させたり、問い合わせを促したりする強力なメッセージで呼びかけをしていきます。効果的なクロージングは、ユーザーが行動を起こすきっかけになります。

情報構成が完成したら、次はデザイン制作の工程になります。 この工程では、最後までランディングページを読み進めてもらうためには、様々なテクニックを駆使して ランディングページのデザインを制作する必要があります。
それではデザイン制作する上でのポイントを解説いたします。
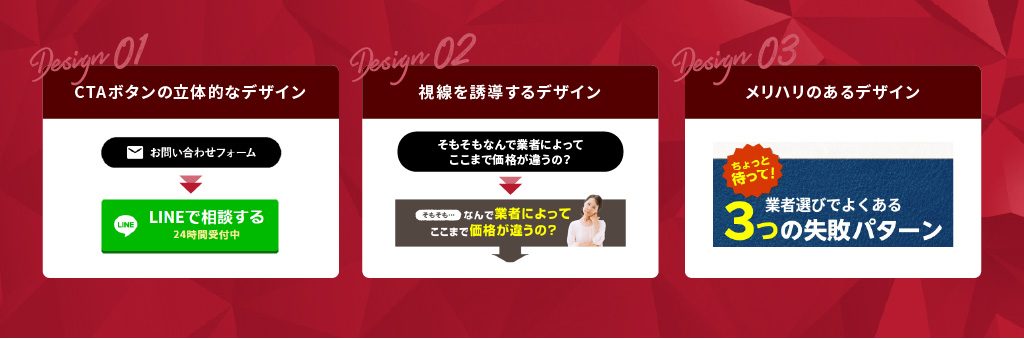
視線誘導デザインは、ユーザーが自然と重要な情報やコンバージョンポイントに目を向けるようにするための視覚的な手法です。色のコントラスト、サイズ、空間の配置などのデザイン要素を駆使して、ユーザーの視線を意図的に導きます。
CTA(Call To Action)ボタンは、ユーザーにアクションを促すためのボタンです。立体感のあるデザインにすることで、直観的にボタンとして認識してもらい、ユーザーのアクションを促進します。ボタンの影、ボタンのカラーグラデーション、ボタンの形状などを強弱つけていくことでコンバージョンにつながるCTAボタンをデザインしていきます。
ランディングページは縦長であるため、読み飛ばされるのを前提に、拾い読みができるよう
メリハリのあるデザインを制作することが重要です。ランディングページ内の重要な情報を際立たせる、異なるフォントサイズや太字を使用する、差し色を使う、空白を使うことでメリハリのあるデザインを制作します。

コーディングとは、HTMLやCSSなどで構成される Webページを制作する工程です。
ランディングページにアニメーションを組み込むことで、ユーザーの関心を引くことが可能です。しかし、アニメーションの実装は慎重に検討する必要があります。JavaScriptやCSS3を活用して、ページのロード時間に影響を与えずにスムーズな動きを実現するためには、表示速度の影響を常に考慮しながらも、トランジションやアニメーションの速度、タイミングを調整していく必要があります。アニメーションはユーザーの行動を導く手段として用いることができ、ユーザーに特定のコンテンツで注意や関心を持たせるのに役立ちます。
ウェブサイトの表示速度は、ユーザーにとって重要です。ページの読み込みが遅いと、ユーザーはサイトを離れてしまう可能性が高くなります。表示速度の最適化には、画像の圧縮、キャッシングの適用、不要なコードを削除するなどの対応以外にもCDN(コンテンツ配信ネットワーク)を使用してもよいでしょう。Google PageSpeed InsightsやGTmetrixなどのツールを使うことで、ランディングページのパフォーマンスを定期的にテストし、表示速度を最適化するための改善案を把握できます。
デバイスやブラウザでウェブサイトが正しく表示されるかを検証することも重要です。レスポンシブデザインの実装、クロスブラウザテスト、さまざまな画面サイズや解像度でのテストを行うことで、特定のデバイスやブラウザで表示崩れをさせることなく、ランディングページを表示することができます。

事前にGoogleアナリティクスやヒートマップツールなどのタグを設置することで、公開後にランディングページの効果を測定していきます。そのうえで改善箇所を洗い出します。
それでは、制作後の運用手順を解説します。
ランディングページを公開した後も、継続的な改善は必要です。ユーザーのフィードバックやヒートマップツールの分析データから得られる情報を基に、改善すべき箇所を特定し、その原因に関する仮説を立てます。例えば、コンバージョン率が低い原因として、FVでの離脱やCTAの不明瞭さなどを挙げ、それらを改善するための具体的なアクションプランを策定します。
特定された問題点に対して、複数の解決策を考案し、それぞれのテストパターンを作成します。このステップでは、デザイン変更、コンテンツの再構成、新しい機能の導入なども検討する必要があります。また、作成したテストパターンに変更する前に、A/Bテストやユーザビリティテストで評価します。
作成したテストパターンの有効性を評価するために、A/Bテストを実施します。これは、ランダムで選ばれたユーザーに対して、異なるバージョンのランディングページを表示し、どちらがより高いパフォーマンスを示すかを比較する方法です。成果の高いパターンを本番環境にて反映します。
成果の出るランディングページを作るための流れとコツについて解説させて頂きました。
しかし、いざランディングページを制作を行うとなると、少なからず、手間や時間がかかってきます。また、なんとかランディングページを制作できても、成果がでないことで制作にかけた労力やコストの回収できないことや広告をかけても費用対効果が合わない場合などもあります。費用対効果のリスクを抑えるためには、ランディングページ制作経験豊富なLP専門制作会社に相談されるのがおすすめです。
株式会社ロックビルでは、「Webマーケ無料相談」や「LP無料診断」なども行っております。
■無料相談キャンペーン
無料でWebマーケのご相談をお受けします。
✔反応の取りやすいLPの作り方は?
✔Webから顧客獲得する仕組みは?
✔ABテストの進め方は?
■LP無料診断キャンペーン
LPのリニューアルをご検討中の方には必見!
✔LPのどこに問題があるか分からない
✔LPからすぐに離脱してしまう
✔LPが売上に繋がっていない
株式会社ロックビルではランディングページ制作実績は、800件を超え、
累計100億円以上の売り上げに貢献してきました。
私たちは、制作物を納品することだけを仕事の目標にしていません。
ウェブマーケティングの効率を高め、結果を出すことにフォーカスしています。
WEBで「売れる仕組み」を構築し、お客様の売上アップに貢献しています。
ぜひ、「Webマーケ無料相談」や「LP無料診断」をご利用ください。